- About
- What We Do
-
-
-
Marketing Services
-
-
-
-
-
-
-
THE LEADER IN HOME SERVICES MARKETING Let’s Talk
-
-
-
-
- Who We Work With
-
-
-
Industries
Partnering With Local Businesses In the Trades
-
-
-
-
-
-
-
THE LEADER IN HOME SERVICES MARKETING Let’s Talk
-
-
-
- Case Studies
- Blog
- Resources
- Contact

Image SEO: Alt Tags, Title Tags, and Everything In Between

Images are crucial to a successful online presence, but just having images on your website won’t be enough to make any sort of dent in your website traffic, leads, and sales.
But, what if I told you that by optimizing your images for search engines you can increase your rankings, web traffic, and even your leads and sales?
It’s true—and all it takes is a healthy dose of image SEO.
Keep reading to learn:
- What image SEO is
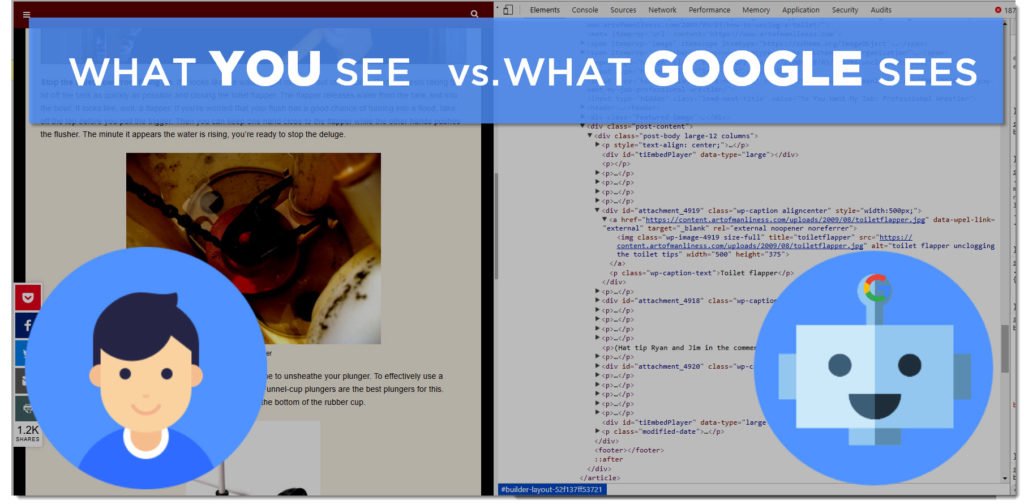
- How search crawlers “see” your images
- How image SEO helps your website
- How to create SEO-friendly images
What Is Image SEO?
Image SEO is the process of helping search crawlers understand images.
Because they can’t actually see the image, search crawlers rely on additional information to determine what the image shows and how it relates to the content of a web page. While machine learning has come quite a long way, cracking the code of making crawlers “see” and understand images on their own is still far off in the future.
How Search Crawlers “See” Images: Alt Tags, Title Tags, and File Names
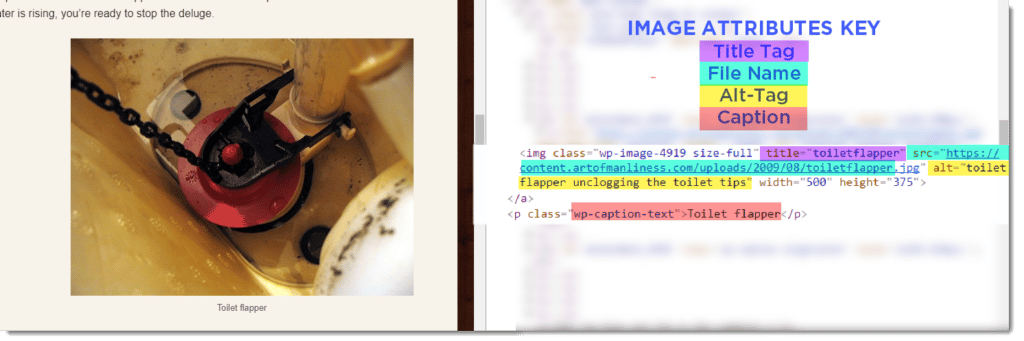
Search crawlers rely on a few key bits of data embedded in the image in order to “see” it: the file name, the image alt-tag, the title tag, and in some cases, the anchor text and the caption.
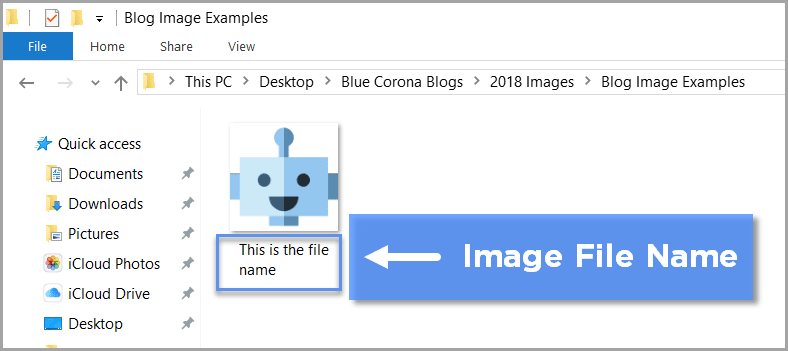
What Is the Image File Name?
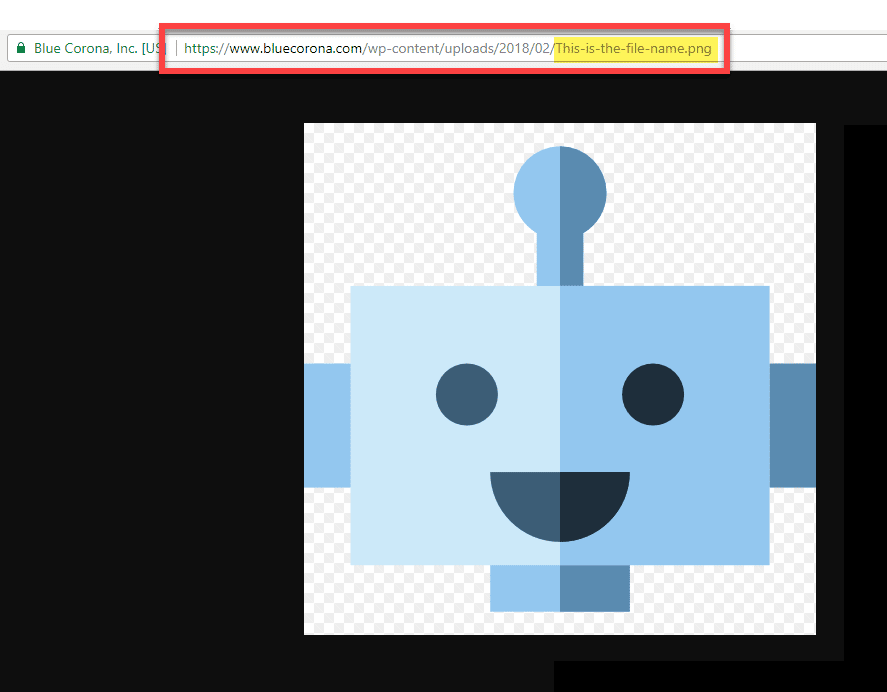
The image file name is the name you save it as on your computer before uploading it to your website. Once uploaded, it becomes part of the image’s URL:
Google, Bing, and other search engines use the image’s file name for clues about the image’s subject matter.
PRO TIP:
Make your file name have a good description. For example, “awesome-robot-head.jpg” is more useful—and better for SEO purposes—than “IMG890654.jpg”
What Is the Image Alt-Tag?
The image alt-tag is quite possibly the more important attribute to add to your photos. However, alt-tags weren’t specifically created for SEO—I can’t put it any better than Wikipedia:
“Alternative text is text associated with an image that serves the same purpose and conveys the same essential information as the image. In situations where the image is not available to the reader, perhaps because they have turned off images in their web browser or are using a screen reader due to a visual impairment, the alternative text ensures that no information or functionality is lost.[1] Absent or unhelpful alternative text can be a source of frustration for visually impaired users of the Web.” – Wikipedia
It’s a good idea to use keyword-rich alt-tags, but avoid keyword stuffing. Here’s the alt-tag example Google gives:
Not so good:
<img src=”puppy.jpg” alt=””/>
Better:
<img src=”puppy.jpg” alt=”puppy”/>
Best:
<img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”>
To be avoided:
<img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
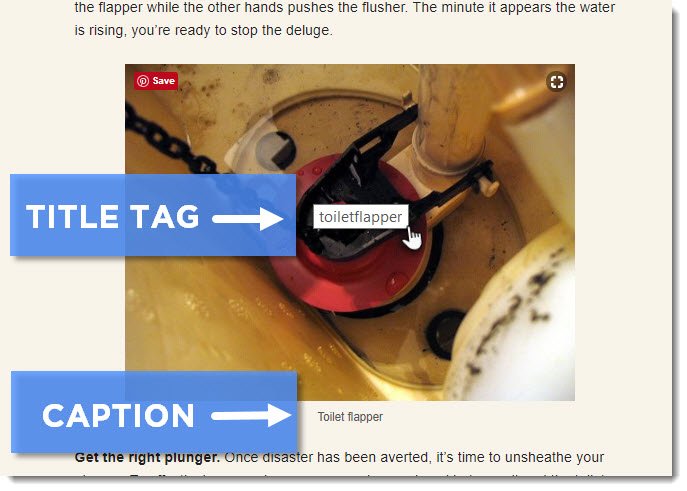
What Is the Image Title Tag?
The title tag is the title of the image. If you hover over it, it’s the text that will appear. If you want provide detail without providing captions, this is where you do it.
What’s The Difference Between an Image Alt-Tag and an Image Title Tag?
An alt-tag is what will show up if your image does not—for example, if it takes too long to render, or if HTML or graphics are disabled, like in an email. An alt-tag is also the main point of reference for search crawlers to help them determine what your page is about.
The title tag is what shows up when someone hovers over the photos, and doesn’t show at all if the photo doesn’t render.
The Caption and Anchor Text
Nielsen actually wrote back in 1997: “Elements that enhance scanning include headings, large type, bold text, highlighted text, bulleted lists, graphics, captions, topic sentences, and tables of contents.” In 2012, KissMetric even stated that “Captions under images are read on average 300% more than the body copy itself, so not using them, or not using them correctly, means missing out on an opportunity to engage a huge number of potential readers.”
The anchor text is the bit of text that an image is linked to. Really, it’s the text that any link is attached to. Anchor text that is descriptive is best.
How Optimizing Image Alt Tags, Files, and Meta Data Helps Your Website
So, how exactly does image SEO affect your website and bottom line? First, it can increase your search rankings, which in turn increases website traffic.
Optimizing your images for SEO helps crawlers better index your web pages, which in turn can give you a rankings boost because it can make the page more relevant to users. I’ll give you an example:
Let’s say a searcher needs plumber repairs for a clogged bathroom drain. Google has to choose between two web pages from different companies, both of which have equal ranking factors.
As the crawler reads through the first page, it doesn’t identify any image alt-tags, therefore, it assumes the images (if there are any) do not add page-specific value. On the second page, however, the crawler locates five images, each one with a full description of what the image is showing. All five images’ alt tags supplement the rest of the text on the page.
Since Google is all about spitting out the results you’ll most likely jive with, it’s going to go with the article that it thinks is more relevant.
How to Optimize Your Images for SEO
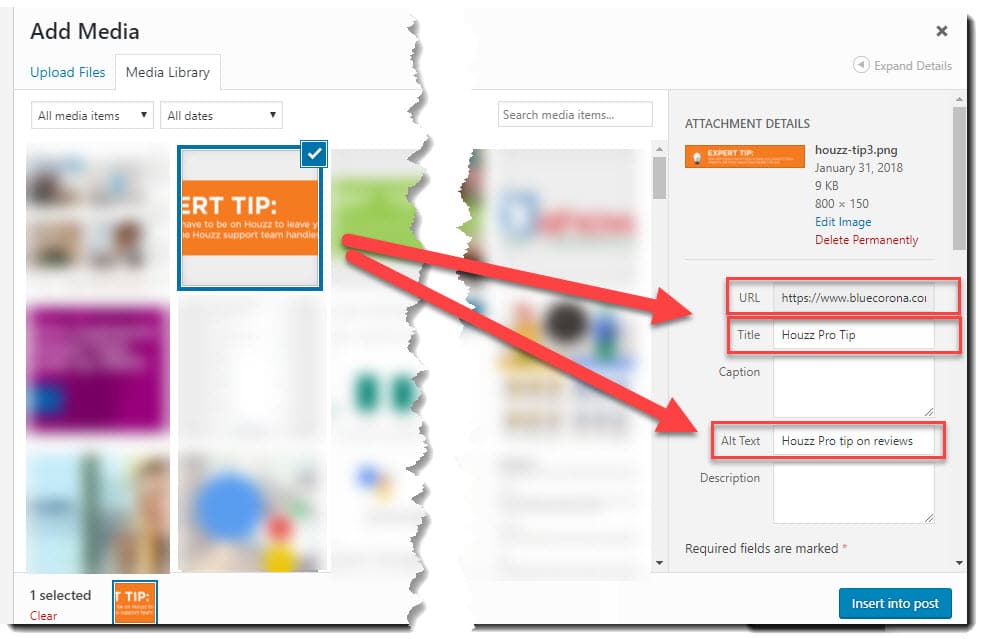
If you are using WordPress or a similar platform, you should be able to add image data right after you upload your photo. It should look like this:
There are also many SEO image optimizers and plugins you can install on the backend of your website. You don’t just need to optimize the metadata of an image, you need to make sure it’s technically optimized. That includes:
- Choosing the right file format: You have three options for images, .PNG, .JPG, and .GIF. PNGs produce higher-quality photos, but have a larger file size. JPGs are lower-quality, but are generally smaller in size. GIFs are used for animated images and looping videos.
- Compressing your images: It’s generally a good idea to keep your images no larger than 100KB to keep loading time as fast as possible. But if the image is still distorted and the quality isn’t good, keep increasing little by little so you have an image at the smallest size possible at the best quality possible.
Final Word on Image Optimization
In 2000, the average human attention span was 12 seconds. In 2013, a Microsoft study concluded it had fallen to eight seconds. After the study, Satya Nadella, the chief executive officer of Microsoft, said that “The true scarce commodity” of the near future will be “human attention.”
Images help convert customers. Period. according to marketing industry influencer Krista Neher, the human brain can process images up to 60,000 times faster than words, and people are impatient. However, in order for your images—all of your images, from website banners to background images—to be found, you need to have them optimized. If you need help with Google image SEO, give us a call.

About The Author: Blue Corona's Editorial Staff is determined to help you increase your leads and sales, optimize your marketing costs, and differentiate your brand by passing on our tribal knowledge. The team vigilantly stays on top of the latest in digital marketing, bringing you the top insights with expert commentary. Want to see something on our blog you haven't seen yet? Shoot us an email and our marketing team will get to work.
View more blogs by Blue Corona
The information on this website is for informational purposes only; it is deemed accurate but not guaranteed. It does not constitute professional advice. All information is subject to change at any time without notice. Contact us for complete details.

Ready to increase your online presence today with digital marketing?